In order to speed up your web site's content, you have to use Google's PageSpeed Insights and use their recommendation to have good user experience. Today, I will talk about how I went from 69 mobile and 85 desktop score to 80/95 score.
 According to Google's blog,
According to Google's blog,
"The “Speed Update,” as we’re calling it, will only affect pages that deliver the slowest experience to users and will only affect a small percentage of queries. It applies the same standard to all pages, regardless of the technology used to build the page. The intent of the search query is still a very strong signal, so a slow page may still rank highly if it has great, relevant content."
And let me tell you this blog is not great or relevant (not yet). So I'm pretty sure I will have a poor page rank if I have a slow web page. First, I have to say that the host I am using is shared with other people, so its already slow. When I first tried google's PageSpeed Insights, I got a good score, but I wanted at least 90 score on desktop. Using the suggestions, I will show you how easy is make your website a bit faster.
- Optimize images

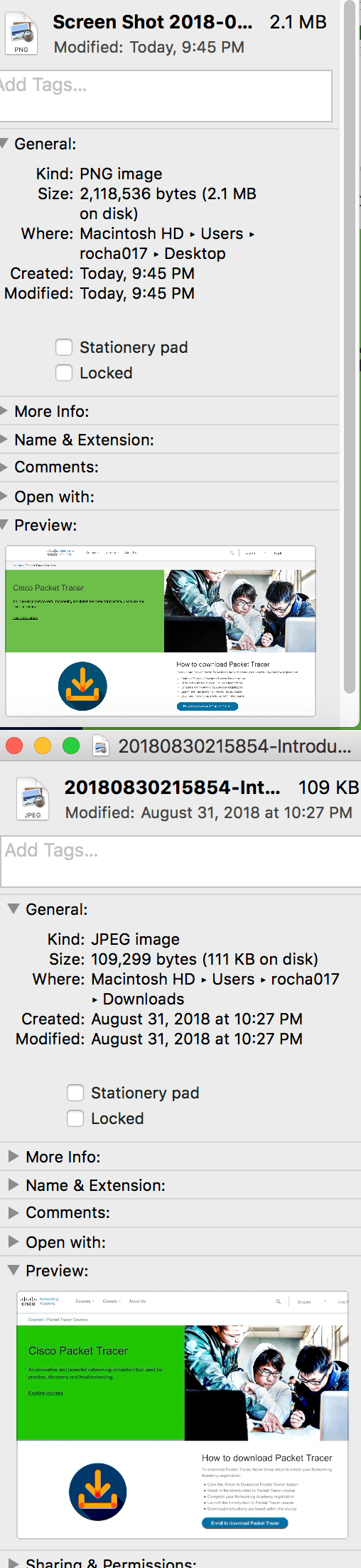
When you are optimizing images, first you have to know when you can use JPEG and PNG. I believe when you are taking screen captures of text and simple designs, then use PNG. For everything else use JPEG.
The above image is my attempt to shrink a picture file size and it was shrunk to 108KB in JPEG format. However, there are better tools out there to minimize pictures. For example TinyJPG and TinyPNG are great tools to shrink your images. The TinyPNG website minimized the file to 64KB! However, very few images were fussy,over-saturated, or under-saturated.
All the images I am using are processed by Tiny* from now on.
- Avoid landing page redirects
...and lets talk about reducing multiple round-trips.
I use Google Analytics, fonts, and Translate services. So that means that this website needs to contact the Google's servers to access their utilities. The only way to cut time is to ditch the fonts and and hosted them myself on the server.

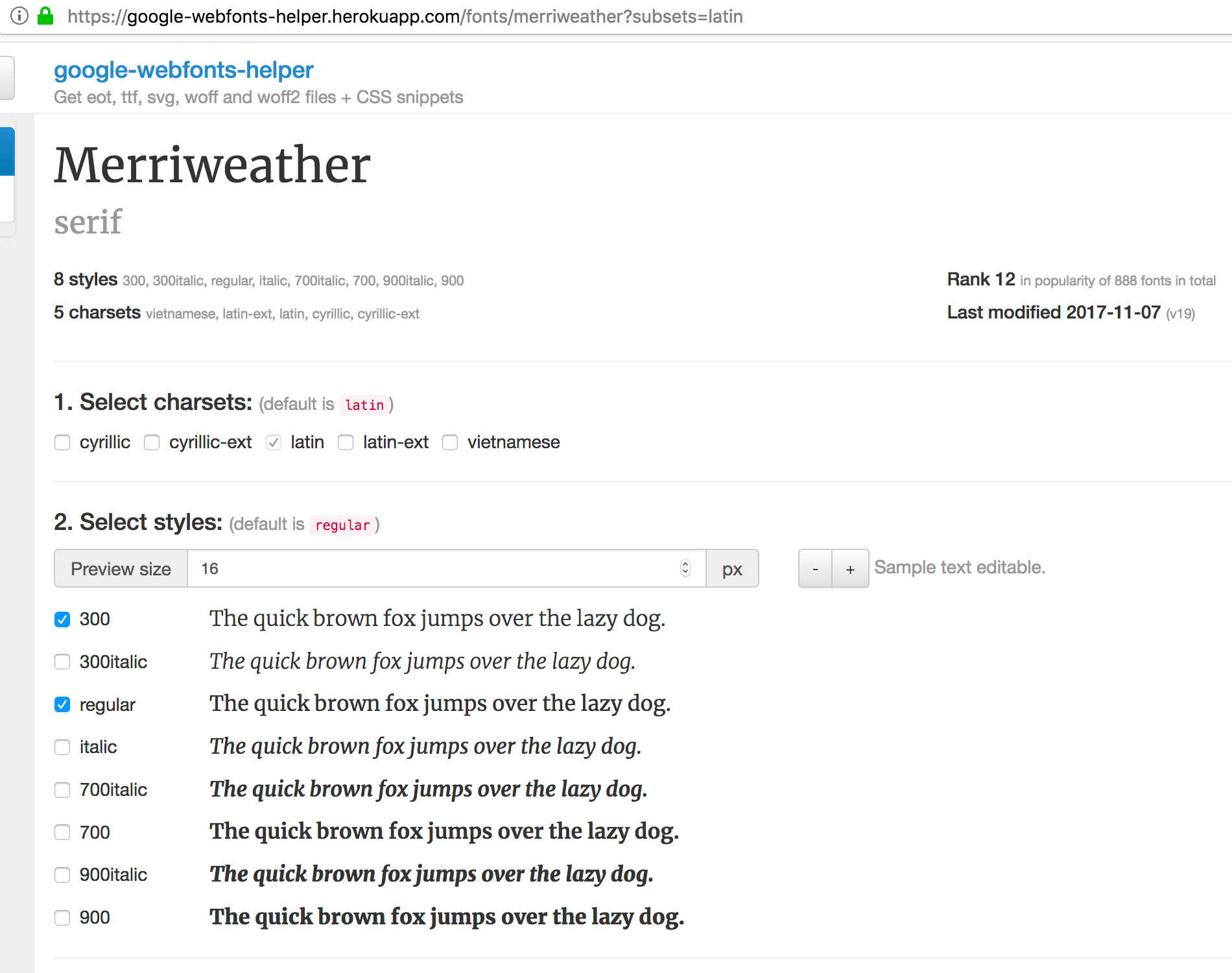
Ditching the Google Font API and hosting the fonts on the server and avoid landing page redirects was a chore, but thank goodness for google-webfonts-helper and it made it easier to just click on the fonts and sizes and it spits out the CSS code to be implemented on your main CSS file.
Keep note, some browsers will have some issues if you don't configure your paths correctly. For example, if you get "has been blocked by CORS policy: No 'Access-Control-Allow-Origin " then I suggest you go here to solve your issue.

 So far my score went up, but were are half way there!
So far my score went up, but were are half way there!
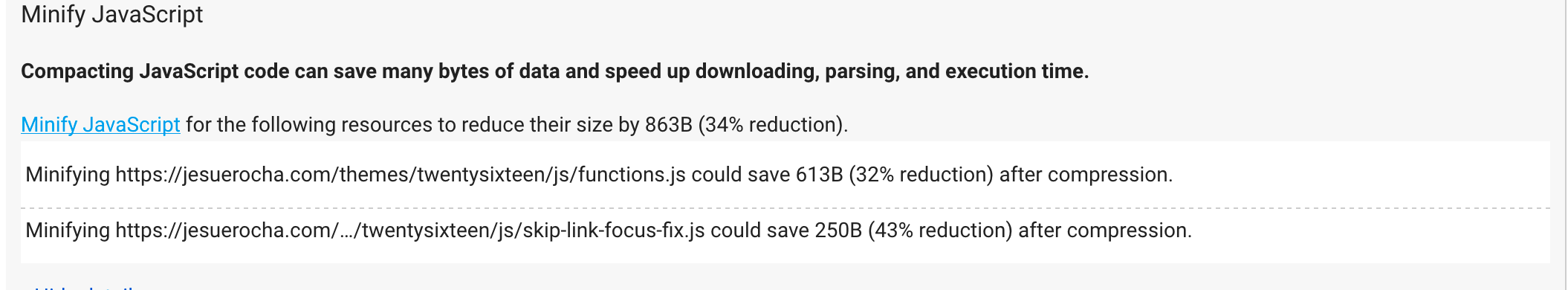
- Minify CSS and Minify JavaScript
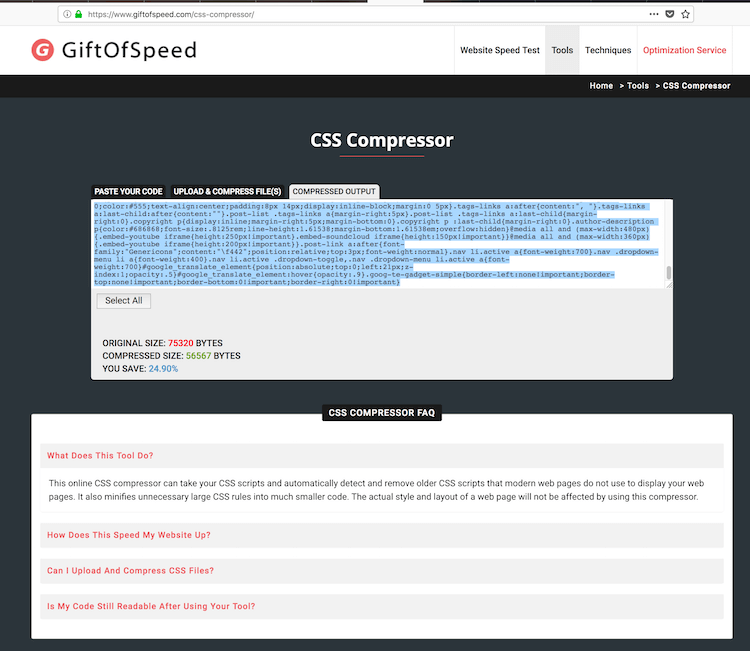
Now lets talk about removing unnecessary or redundant data in JavaScript. I believe that GiftofSpeed.com has the tools to remove commentary from your CSS and JavaScript files. I like how my .js file that was 100KB got to 65KB.

 Compress your JavaScript by improving and removing bad and unnecessary code
Compress your JavaScript by improving and removing bad and unnecessary code
This website also does CSS compression, but I would not suggest to compress your CSS if you rely on the block commenting. The reason is this online tool removes block commenting, unused code, extra spaces, etc. Therefore I recommend you back up your CSS and if you want to change some styles, then use your backup and minify the code again.
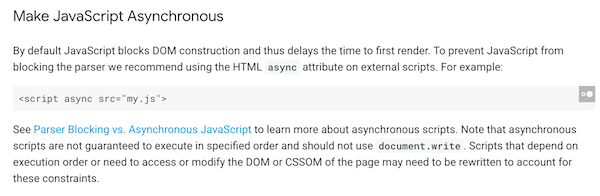
- Prioritize visible content and Leverage browser caching

Now lets talk about the trouble makers: Google Analytics and Translate. You can't do Leverage browser caching on APIs that uses external resources (like on Analytics). What you can do is add a tiny code to your HTML and tell the browser to load the JavaScript will be executed as soon as it is available while the page continues to load. I choose to put this in Google's Translate code snippet, because I don't to load the translate plugin right away. You can this page's source code and find the "async" so you can see what I am talking about.
For Leverage browser caching, I recommend you read Varvy.com take on how to do this, because this is a heavy topic.
well there you ave it, I went from 69/85 score to a 80/95 score on a shared host. I could not do the "Reduce server response time" because I use a host that charges $10 a year to host my website. that means that I got very low resources. However, I did a good job in having a good score and have a good user experience.


